Tools Used





AML Auto Service is a family-owned car repair shop with 2 locations in the Greater Toronto Area (GTA). Launched initially as a husband & wife business in 1960, it’s grown into a premium auto repair shop for family cars and commercial vehicles. They decided to hire MK Way in 2021 to increase their local presence and create a more robust website experience for their clientele.
Client — AML
Location — Canada
Industry — Car Shop
Local SEO
Website (UI/UX) Design
Product Design

Existing challenges within AML’s website functionality limited their ability to add modern website features (more horsepower) and limited their ability to see how their existing website traffic was converting. For example, prior to our involvement, their website, paid ads and performance analytics were all maintained within an OOTB (out-of-the-box) custom CMS (content management system) website by a large enterprise level incumbent in Canada. It was impossible to hire another digital marketer or agency to work on their existing website because the incumbent was using a custom CMS (content management system) as their own service, and provided by them. AML Auto Service was paying a semi-annual contract to be provided with the incumbent’s services.



We started with an overarching strategy with the end in mind to (1) improve the website (2) add car symptoms lead-magnet (3) migrate the website (4) improve conversions and (5) improve marketing spend & local SEO.
There was a reasonable amount of on-page SEO (search engine optimization) that was ranking fairly well for some branded and unbranded keywords. The website was getting a few hundred new visitors each month. We wanted to be careful in refreshing and designing the new website and be aware of how our suggestions could impact content ranking on Google & Bing. Our goal during this step was to move the website “apples-to-apples” (from amlautoservice.com to amlautoservice.com) and add 301 redirects to new pages or content where absolutely necessary. The clients website content was ranking reasonably well for branded keywords (i.e, aml auto repair) and some unbranded search terms (i.e, car repair leaside). When designing a new website, we believe it’s important to preserve the existing SEO. If this doesn’t happen, the client will lose all their existing on-page & off-page (backlinks) SEO and start from scratch. They’ll experience this massive b-line drop in traffic and then possibly see some recovery later on. We briefed the client and made him aware that we knew about this and what we’re going to do when moving from an HTML Website to WordPress.

We started this step by creating an offline website backup we could access at any-time for content, images and SEO. We narrowed down our search to three hosting service providers and picked EmpathyHost.com. They are a premium WordPress Web Host that was perfect enough for our client.

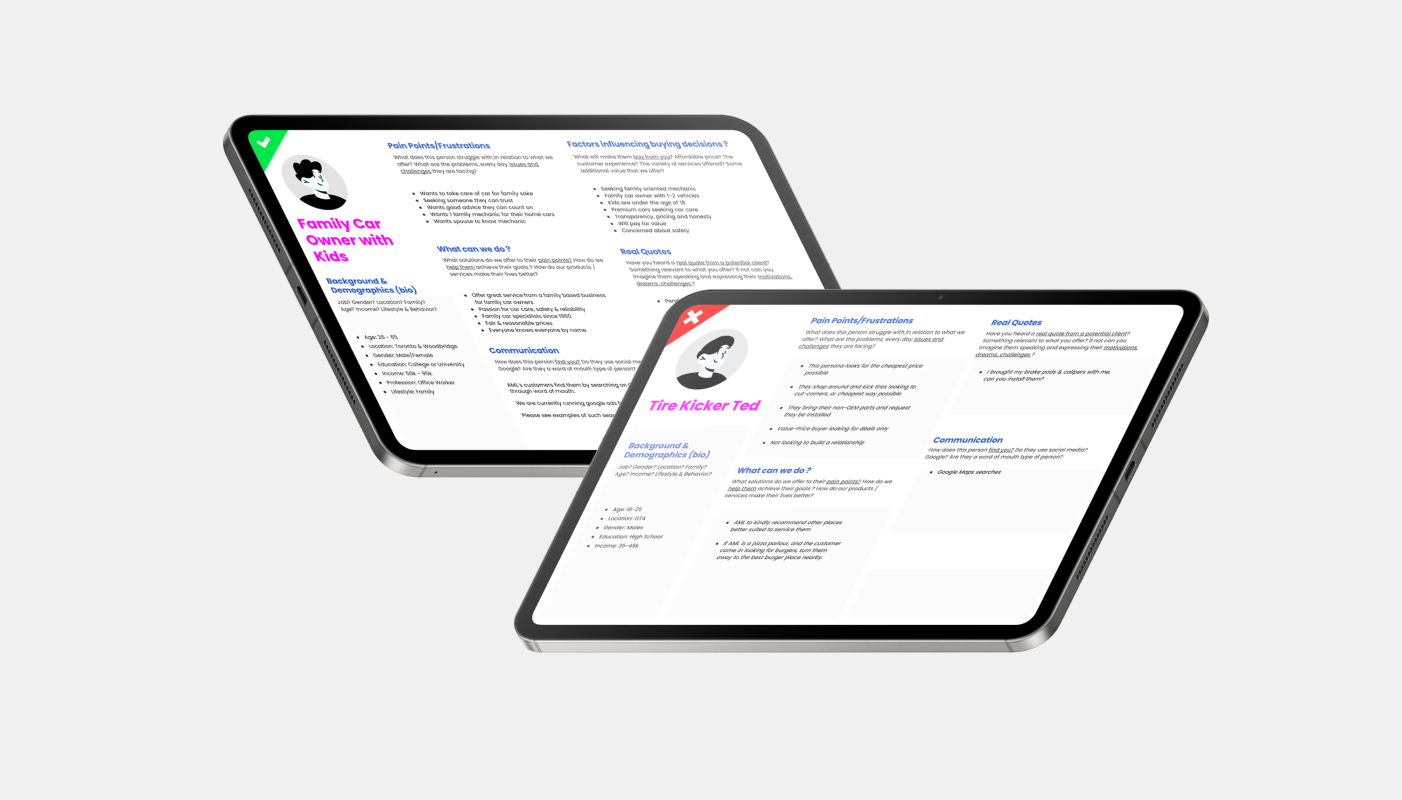
Before anything else, we prioritized helping the client develop their buyer personas. As any professional marketing team knows, offering conversion-related services (branding, website design, ads, social media, etc.) requires a well-defined target audience. With our renowned MK-Way 20% added value, we guided the client through the process of creating detailed buyer personas, ensuring all subsequent strategies were precisely tailored to resonate with their specific audience. This foundational step was crucial in driving the success of the project.

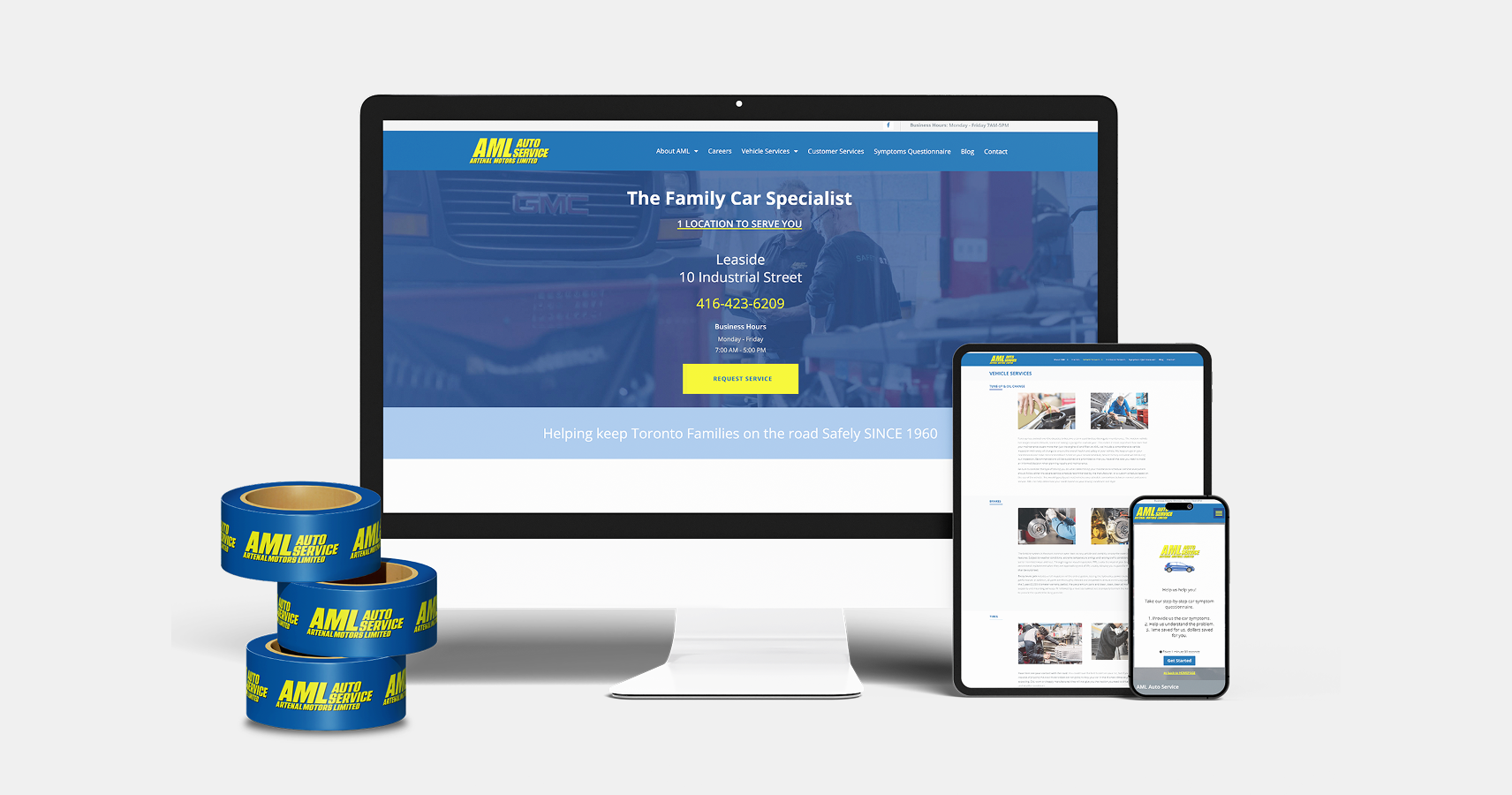
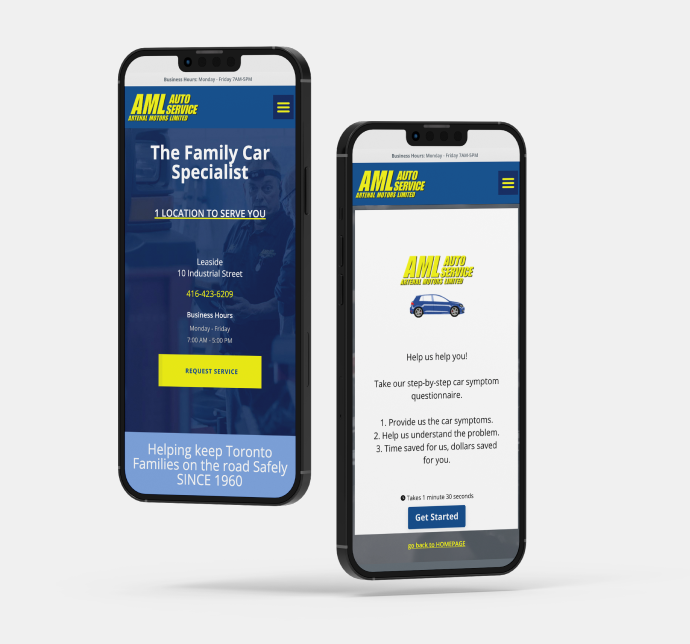
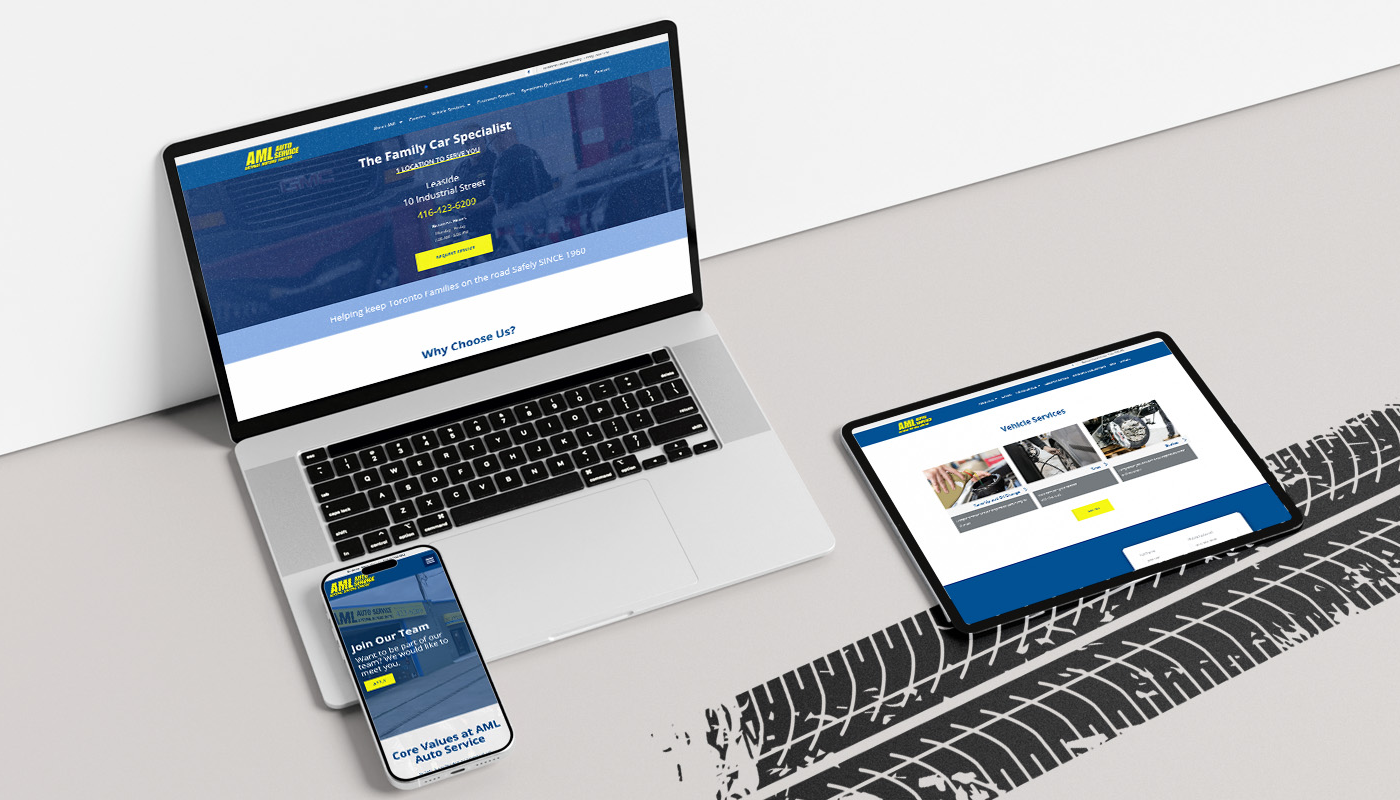
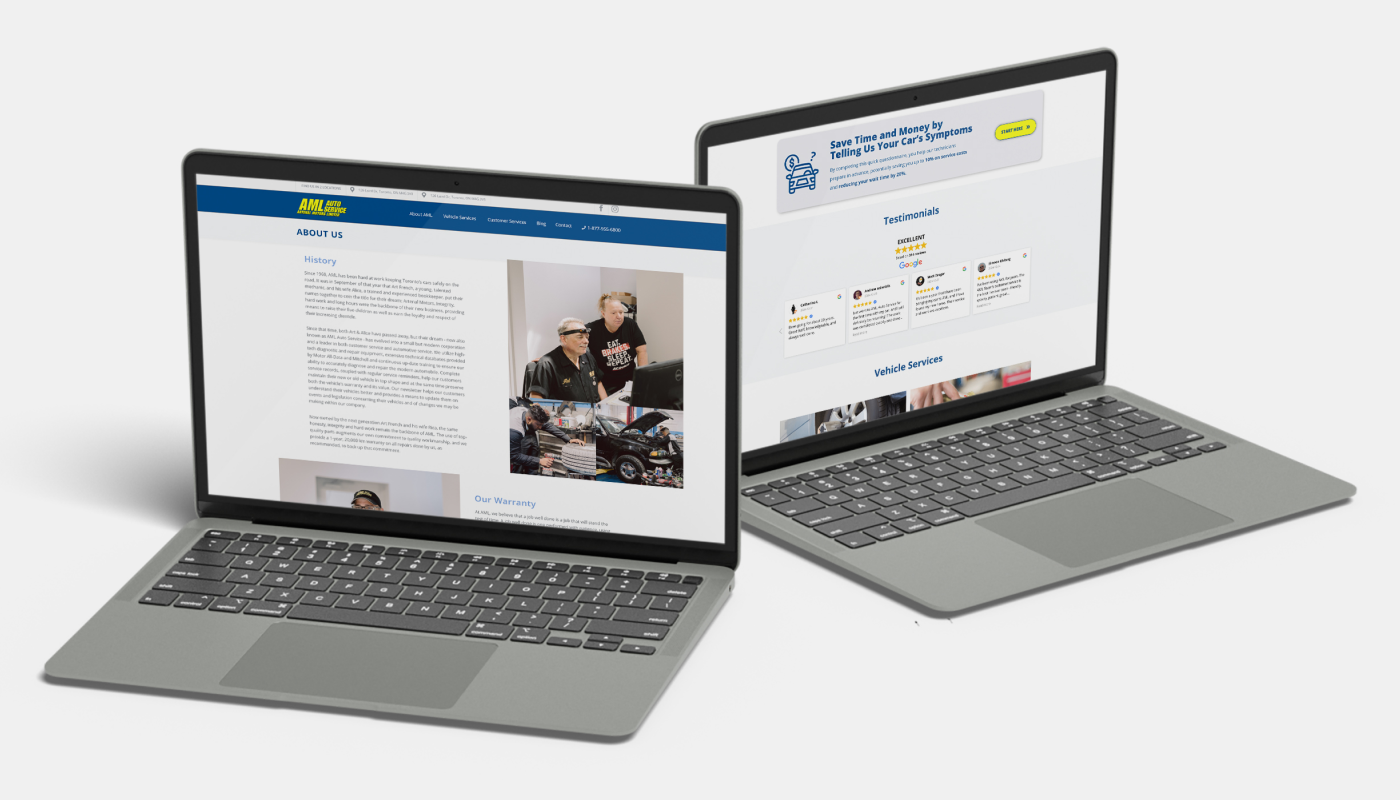
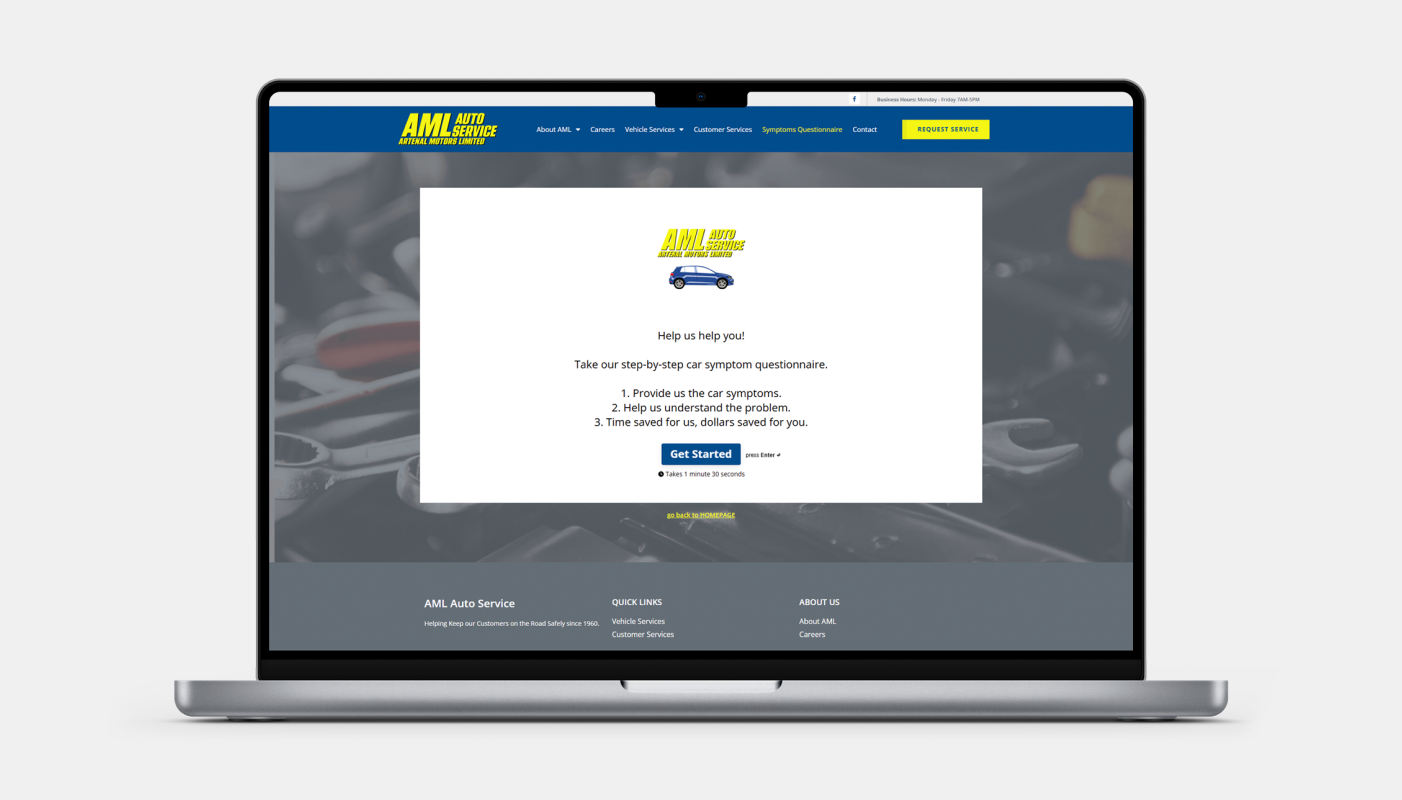
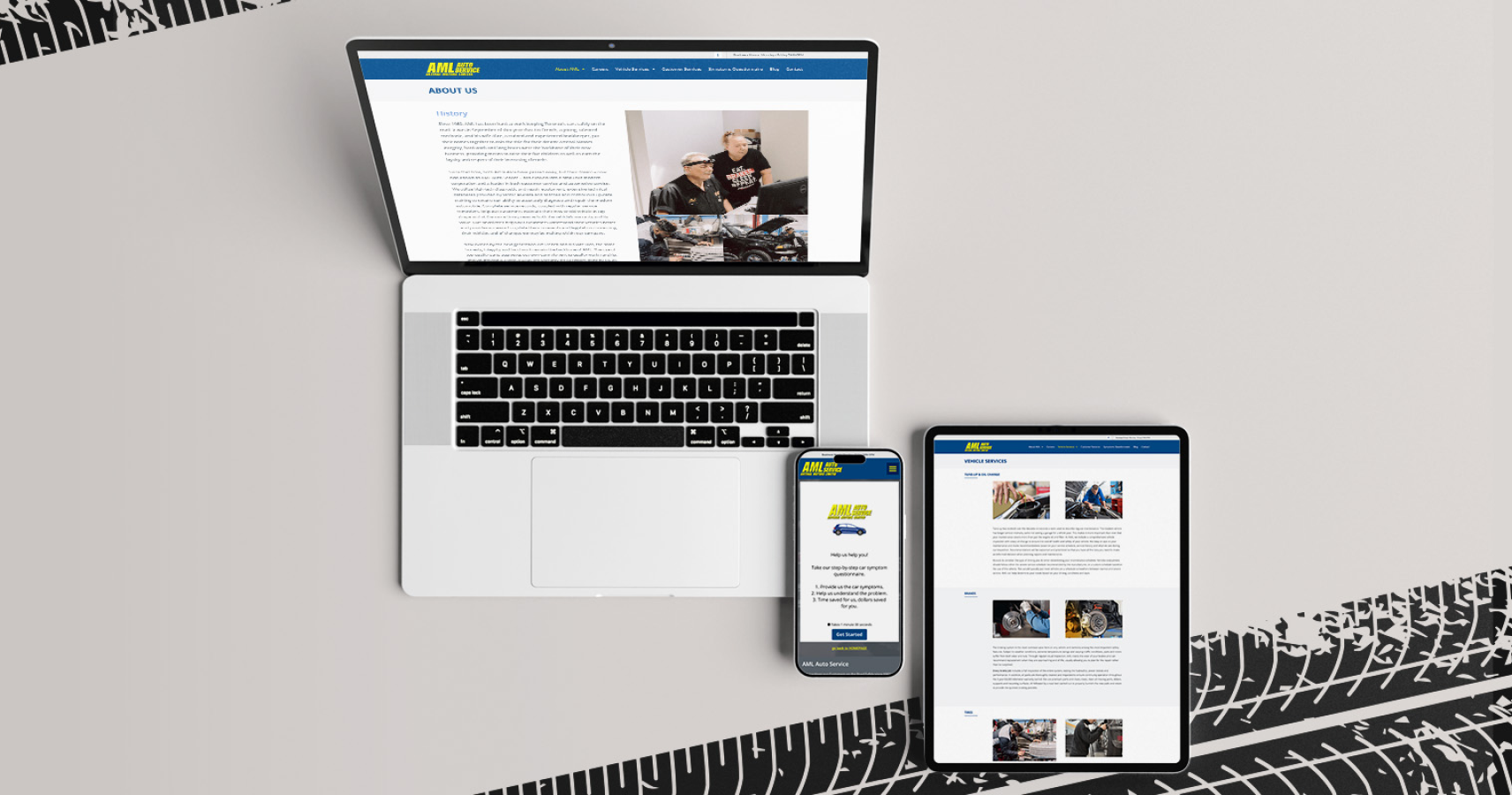
Starting with a new sitemap and information architecture strategy, we designed a custom website that ensured all heuristics (website usability and best user experience rules) were met. We made sure that AML Auto Service’s buyer personas had immediate access to all important information. To drive user engagement and increase conversions, we developed a strategic CTA placement throughout the website, guiding visitors to take necessary actions. Our design approach also included creating high-fidelity homepage mockups and mood boards, allowing for rapid iteration and cost-effective design adjustments without expensive web coding. The final product was a modern, mobile-friendly website that seamlessly blended AML’s heritage with a contemporary look and feel, enhancing both user experience and brand identity.



As the experts we used an A/B test with an integrated AI heatmap tool to show our client how the new website homepage could benefit from an improved “above the fold strategy”.
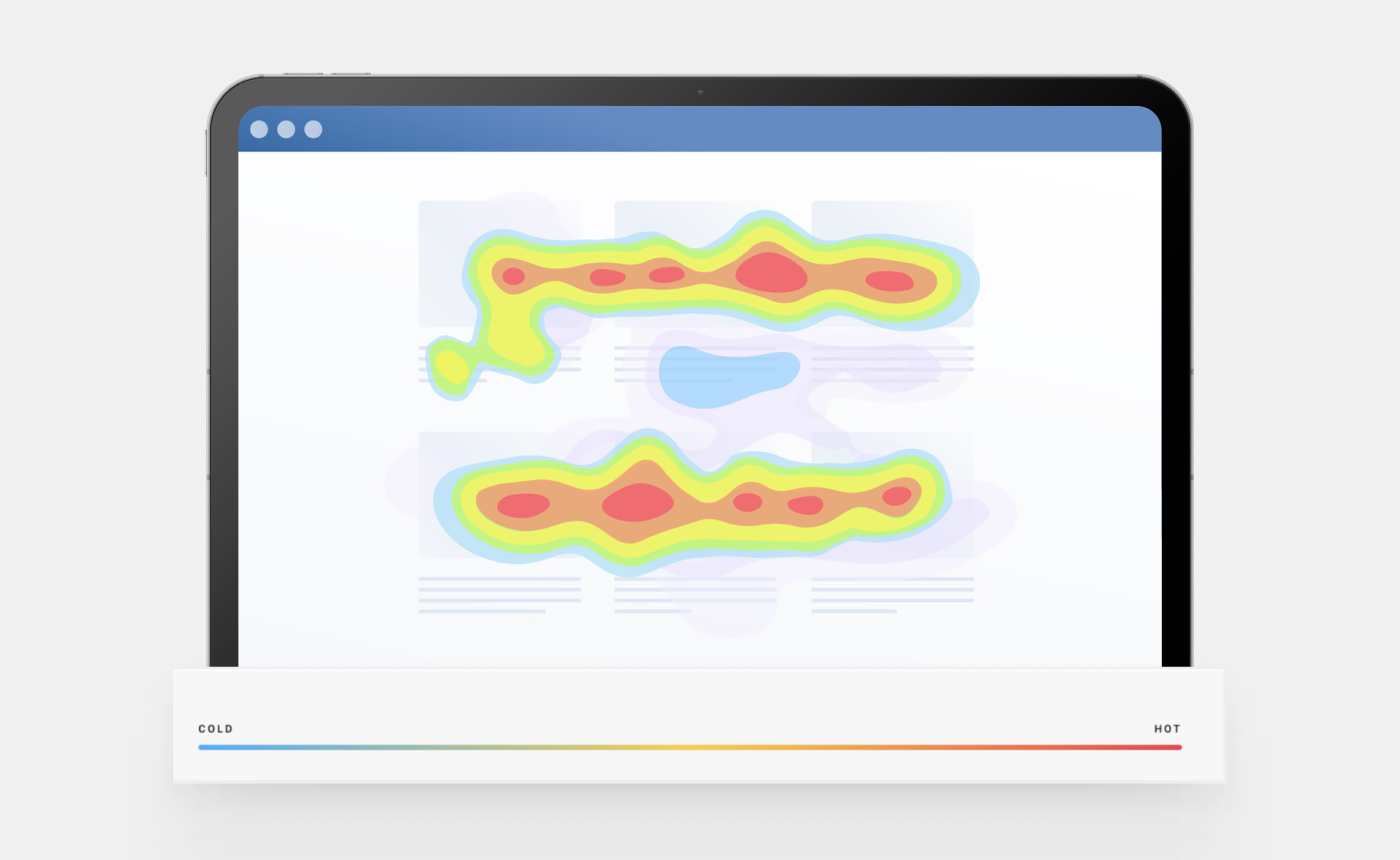
We used an AI heatmap tool, to show our client the expected visitor behavior in order to choose the correct web design for our goals. What is a Heatmap tool? Heatmap tool are conversion rate optimization (CRO) apps that help you see how visitors browse websites, and show us what catches their attention, and which elements distract them. This helps us make improvements to websites, paid ads and organic content marketing.
The heatmap marks that you’ll see show what elements caught the visitors attention.If you see colors form red to blue that shows the order they are seen with red being the first and blue the last. If all elements are the same color that means that no element stands out more than the rest.
We started our A.B test by comparing the existing incumbent’s “new” designs with ours.

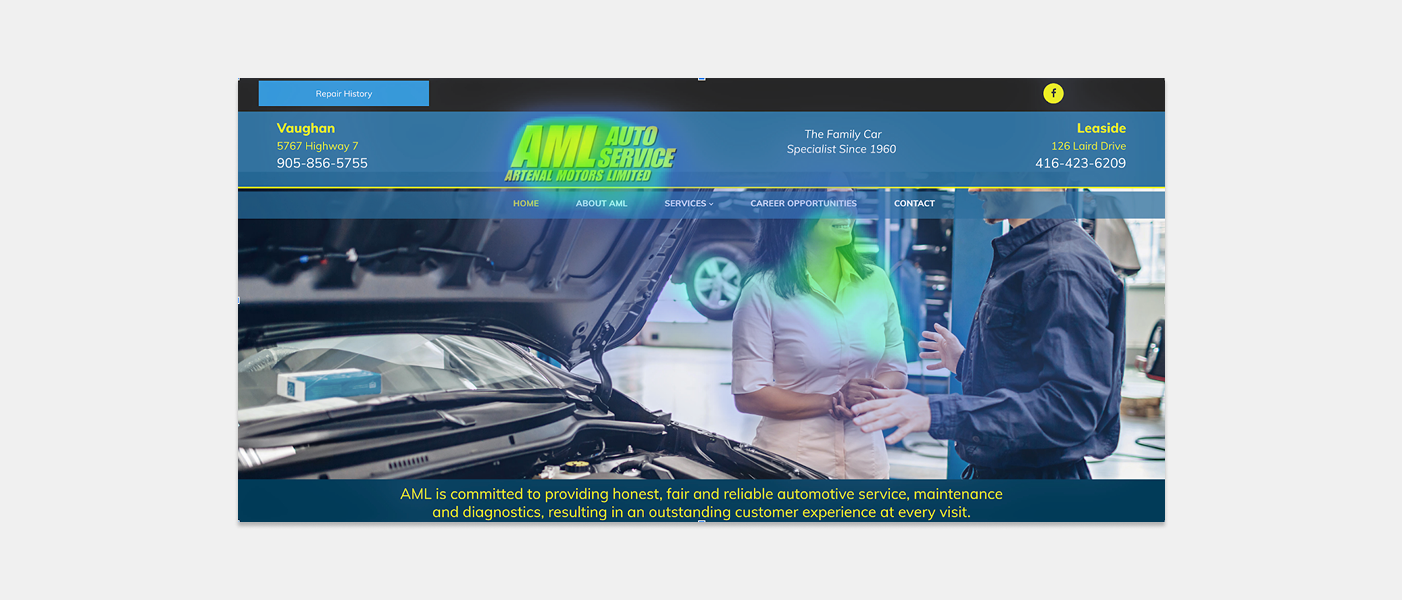
The existing incumbent “new” website included a big beautiful logo that caught the attention of online visitors. This is because there was no clear hierarchy to the rest of the homepage. The UI elements (colors, fonts, sizing) are used in a way that all blend together and none of them stand out.
One more reason we get these results is there is no CTA (call-to-action). So there is no clear indication to the visitor that there is an action to be taken.
A second element that people will look at is the face. That’s because faces, especially eyes, always attract attention.

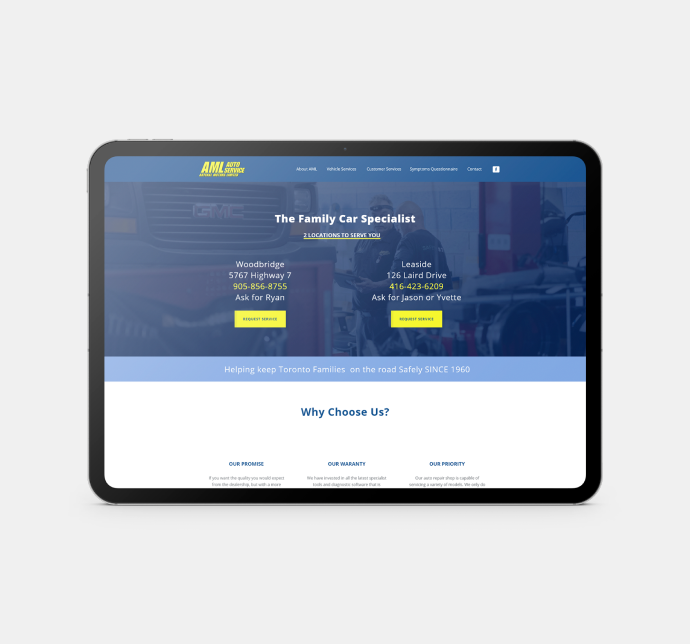
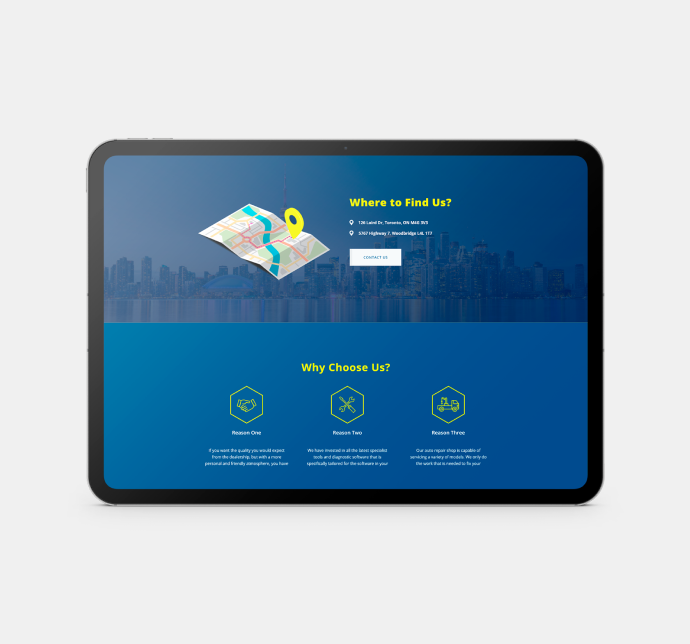
What you see below is that the attention is divided almost equally between 5 elements: Logo, Big phat title, Map, and CTAs. These are the type of elements we want visitors to see to take an action. During our test we noticed it could further be improved by

In this updated version, we saw the attention go to: Logo, Slogan, CTA’s of Location Woodbridge and Location Leaside. You’ll notice here that we have a more visible red color on the CTA’s. By removing the map the attention goes to the CTAs right away.
The secondary element is the slogan. We also see that the attention moved from the slogan to the “2 locations” content. In terms of branding and Conversion Optimization this is the best option. We made these recommendations in a presentation and won the client’s confidence in our new website designs.

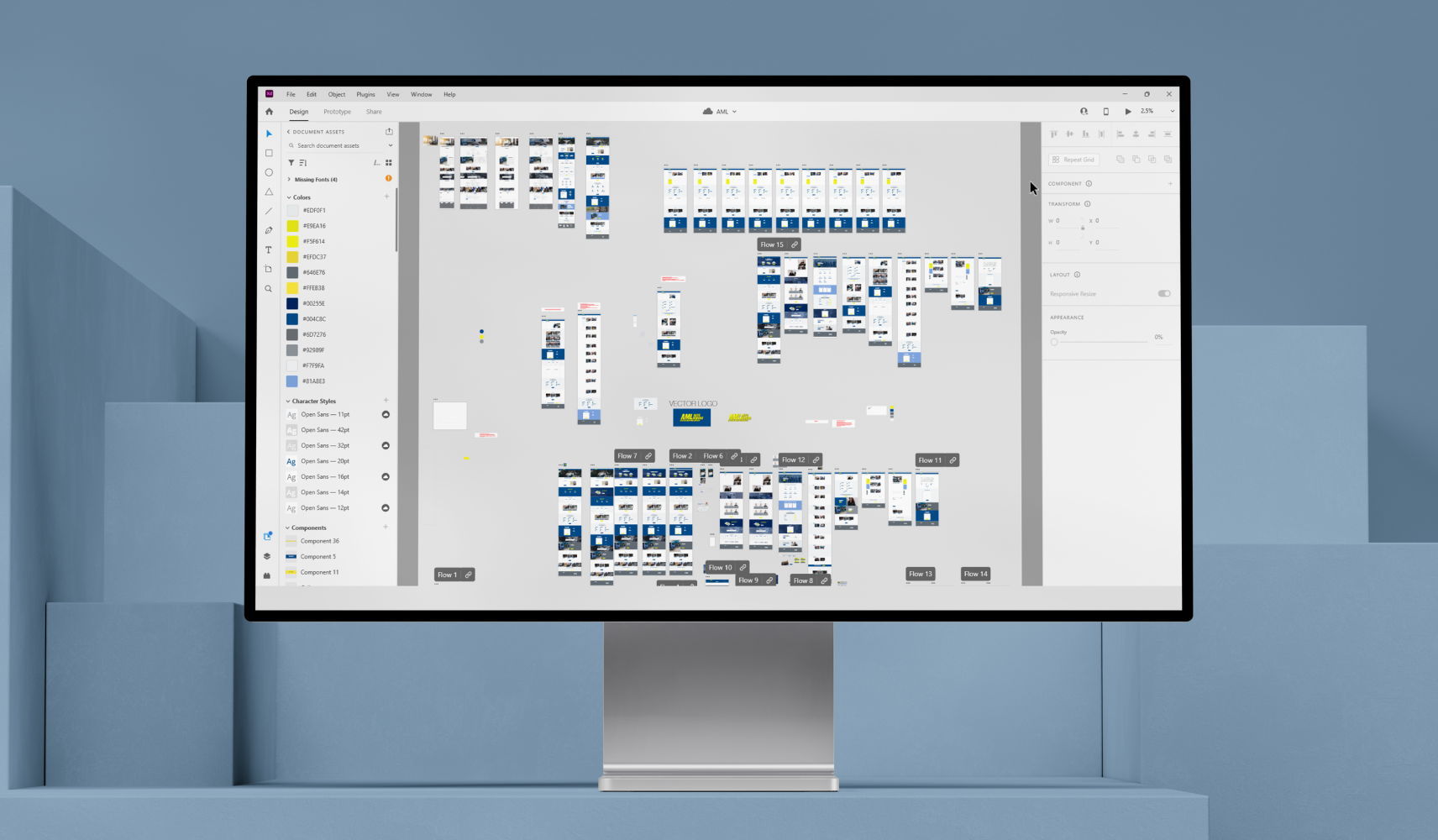
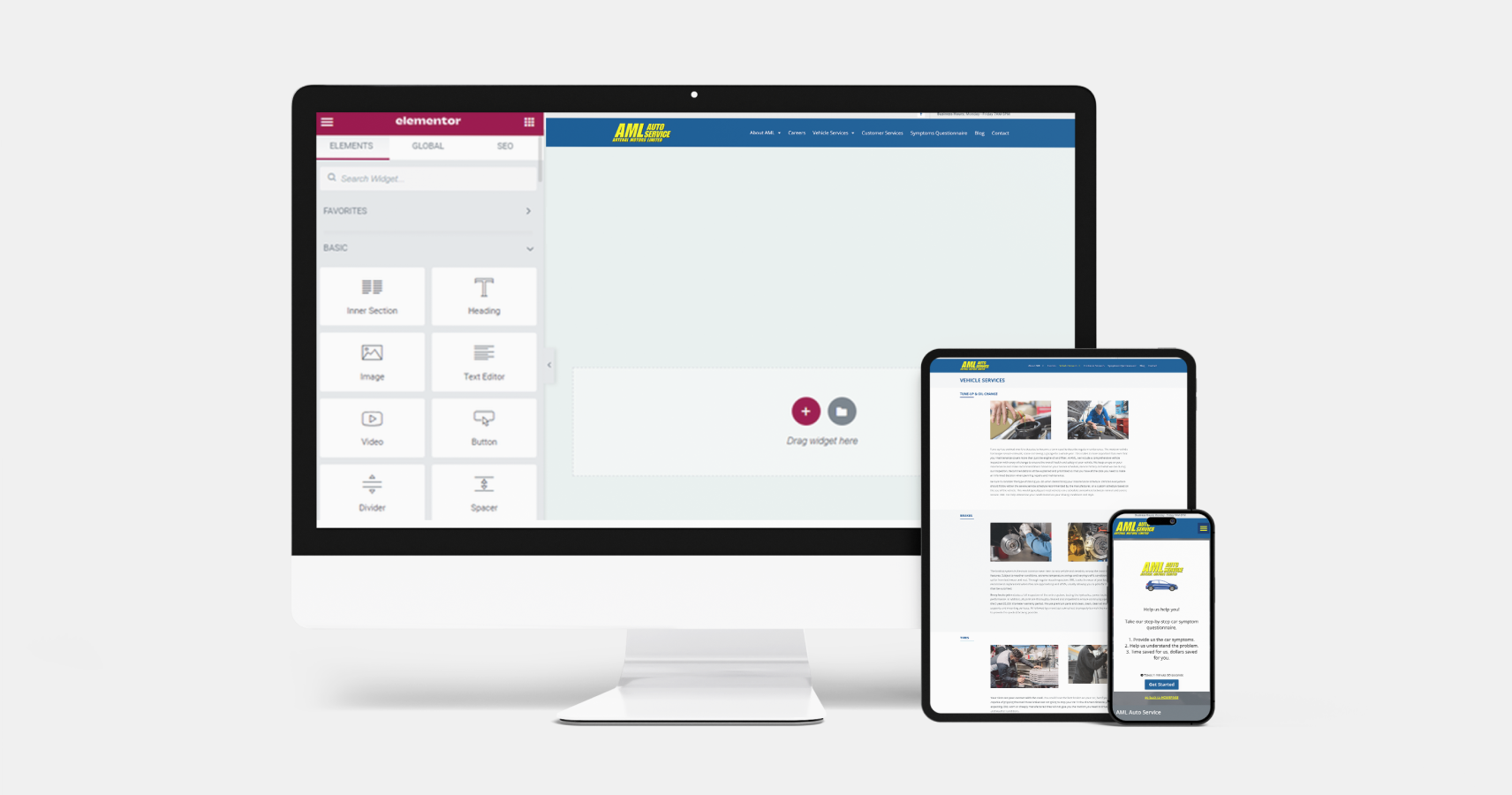
We chose to build the AML Auto website on WordPress and Elementor page builder. This gave the customer the freedom to add 10,000+ 3rd party tools for their website, and it offered a fully transparent website platform that was cost effective to maintain by anyone with experience in WordPress. We chose Elementor Pro because it offers a visual drag & drop web design tool that can be used by beginners to advanced professionals. Local businesses depend on this type of flexibility and we believe that whatever we (as an agency) can do, you can do too; and together we can all grow.

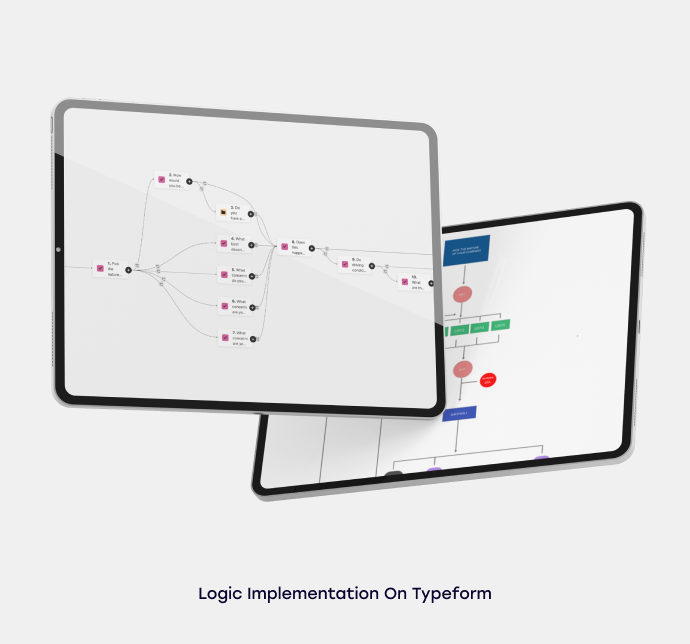
We chose to build on WordPress and this gave us access to use Typeform – a 3rd party tool that creates simple contact forms with effective decision workflows that are drag & drop friendly.
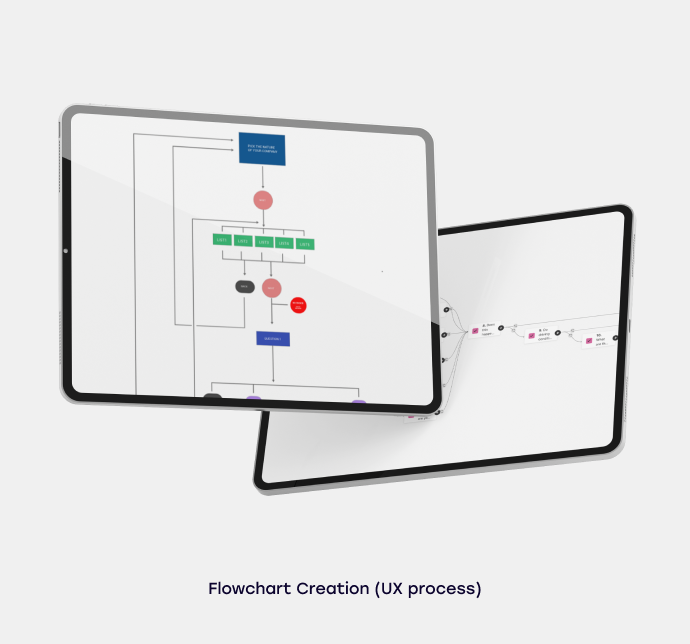
We started by creating a flow chart that showed the complete user-path an internet visitor would follow while using the lead magnet. We brainstormed all the possible steps, if-this-then-that choices, decisions, errors and results. We then factored in the UX (user experience) process to guarantee the most logical and efficient layout of steps to complete this lead-magnet in the shortest period of time. Once those steps were complete, we moved into Typeform to create a series of If-this-then-that logic sequences to take the website visitor down a path to narrow down their car problems using a “true & false” contact form.






We believe in value. Value that makes the difference in your results, without the uncomfortable conversation to upsell an extra item with a price tag. MK-Way regularly goes above and beyond because we genuinely care about the people we work with. Here are a few value-added items that we prepared for Believe as our way of showing our appreciation for their business.













